Puppeteer Overview
Introduction
Testable supports executing Puppeteer tests:
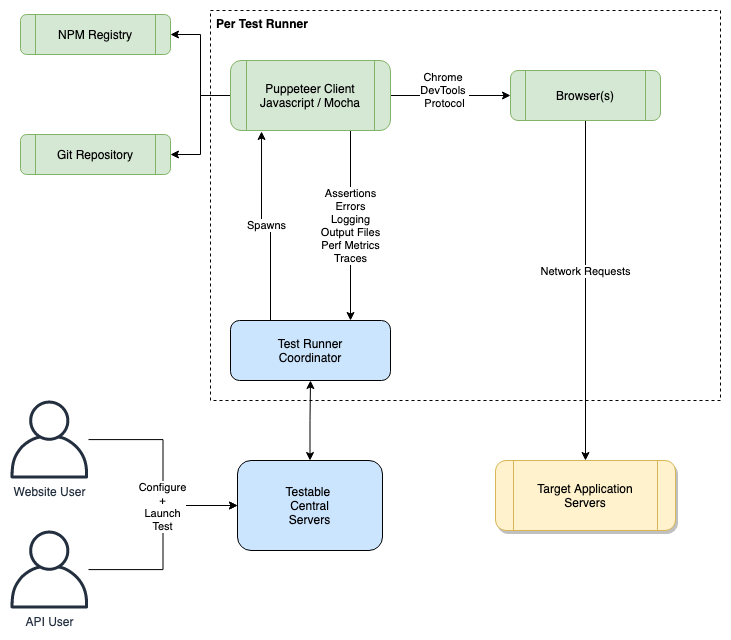
This document gives a general overview of how Testable integrates with Puppeteer.
How it Works
The code that defines your scenario can be uploaded to Testable or downloaded at test time from a Git repository.
Browser Version
Puppeteer comes packages with Chromium and you can test against that browser via Testable.
You can also pass a channel option with values chrome, chrome-beta, msedge, or msedge-beta to use Google Chrome or Microsoft Edge. Testable will ensure that the version of Chrome/Edge that works with the version of Puppeteer you are using is installed on the test runner and launched during your test.
As a reminder, in your package.json you can set the Puppeteer version to ${puppeteerVersion} and Testable will automatically replace that placeholder with the version of Puppeteer that works well with the latest available browser that Testable supports.
Parameters
Parameterize your scenario and reuse it across many test configurations or via API. This can be useful to control things like environment, base URL, credentials, etc. Parameter values are accessible in your Puppeteer scripts as environment variables. For example, parameter Abc is accessible as environment variable ABC.
Read more about scenario parameters here.
Environment
Testable passes various environment variables into your test that give you context (e.g. region name, global index, total number of concurrent users, etc).
See our Puppeteer environment page for more details.