Getting Started - Playwright Library Remote Test
Introduction
You can use the Testable platform as a remote Playwright grid. Each Playwright session will run on a Testable test runner according to the options you provide in the URL. This includes support for all Cloud providers, in your account or ours, as well as self-hosted test runners. Each session will produce a test report that includes all assertions, commands, screenshots, video, browser performance metrics, and network metrics. The test reports can be shared and customized to your requirements.
There are 3 ways to run your Playwright tests remotely pointed at Testable:
- Playwright Library [THIS GUIDE]: Playwright Library provides a set of APIs for launching and interacting with browsers.
- Playwright Test + Testable Fixture: Playwright Test framework is a framework for end-to-end testing. Use the testable-playwright-test fixture to point your test at Testable Cloud. Each browser session will launch on a Testable test runner and a tunnel will be setup from your Playwright test session to the test runner.
- PLaywright Test + Remote Selenium Grid: Point your Playwright Test run at Testable as a remote Selenium grid.
In addition to this you can upload and run your test on Testable fully hosted in a test runner. See this guide for more details on the fully hosted options.
Your Script
Testable Cloud’s Playwright grid is accessible at:
wss://playwright.testable.io
Here is an example Playwright script to use the Testable Cloud Playwright grid:
const { chromium } = require('playwright');
const { URLSearchParams } = require('url');
(async () => {
try {
const params = new URLSearchParams({
// API key (Org Management => API Keys)
key: process.env.TESTABLE_KEY,
// Browser name: chrome, edge, firefox, chromium, webkit
browserName: 'chrome',
// Browser version (e.g. latest, latest-1, 90)
browserVersion: 'latest',
// The region in which to run your test (use our remote configurator to see the full list of options)
region: 'aws-us-east-1'
}).toString();
const browser = await chromium.connect(
`wss://playwright.testable.io?${params}`,
{ timeout: 0 });
const page = await browser.newPage();
await page.setViewportSize({ width: 1920, height: 1080 });
await page.goto('https://google.com');
await page.waitForTimeout(1000);
await page.screenshot({ path: 'test.png' });
await browser.close();
} catch (err) {
console.log(err);
}
})();
This very simple example loads google.com in the latest version of Chrome, waits 1 second, and then takes a screenshot.
Test Reports
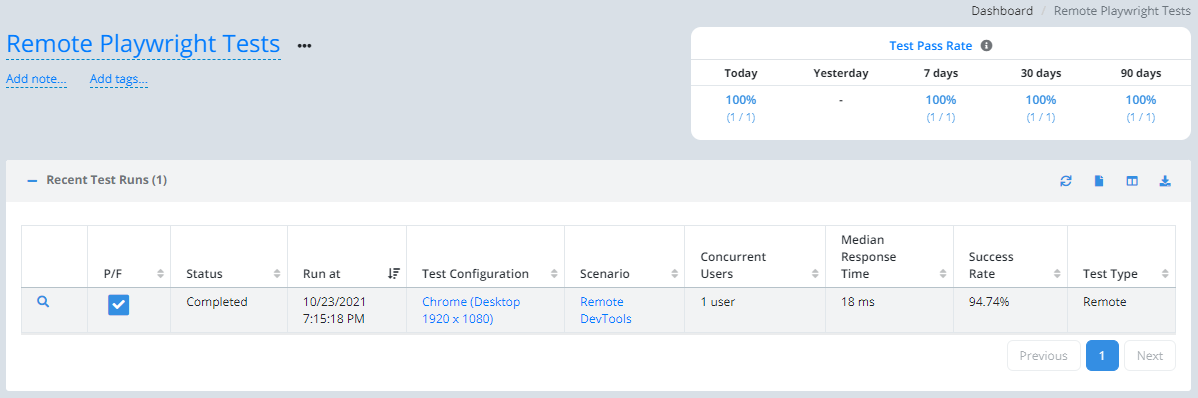
During and after your test run you should also be able to login to Testable and see your session under Recent Test Runs.
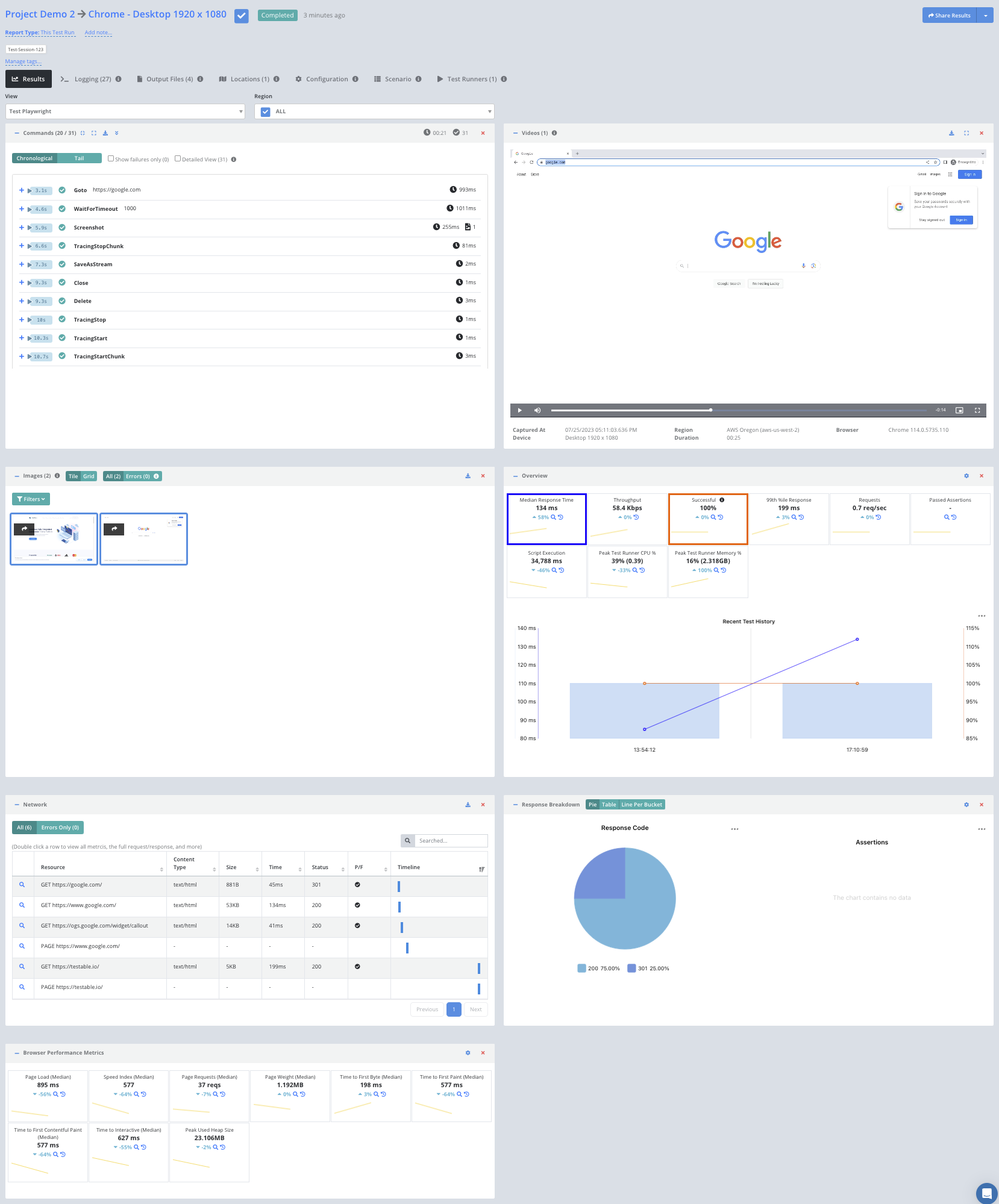
Click the magnifying glass to view the full test report including a video recording, metrics, Playwright logs, etc.
You can also use our website’s remote configurator to discover the full set of options and their possible values. After logging in, use the Create Test action menu and choose Remote Test.
That’s it! Go ahead and try these same steps with your own scripts and feel free to contact us with any questions.