Getting Started - Puppeteer Javascript + Mocha
Follow this guide for a basic example of running a test with Puppeteer. For our example we will use a simple script that opens https://www.google.com.
Start by signing up and creating a new test case using the Create Test button on the dashboard.
Enter the test case name (e.g. Puppeteer Demo) and press Next.
Scenario
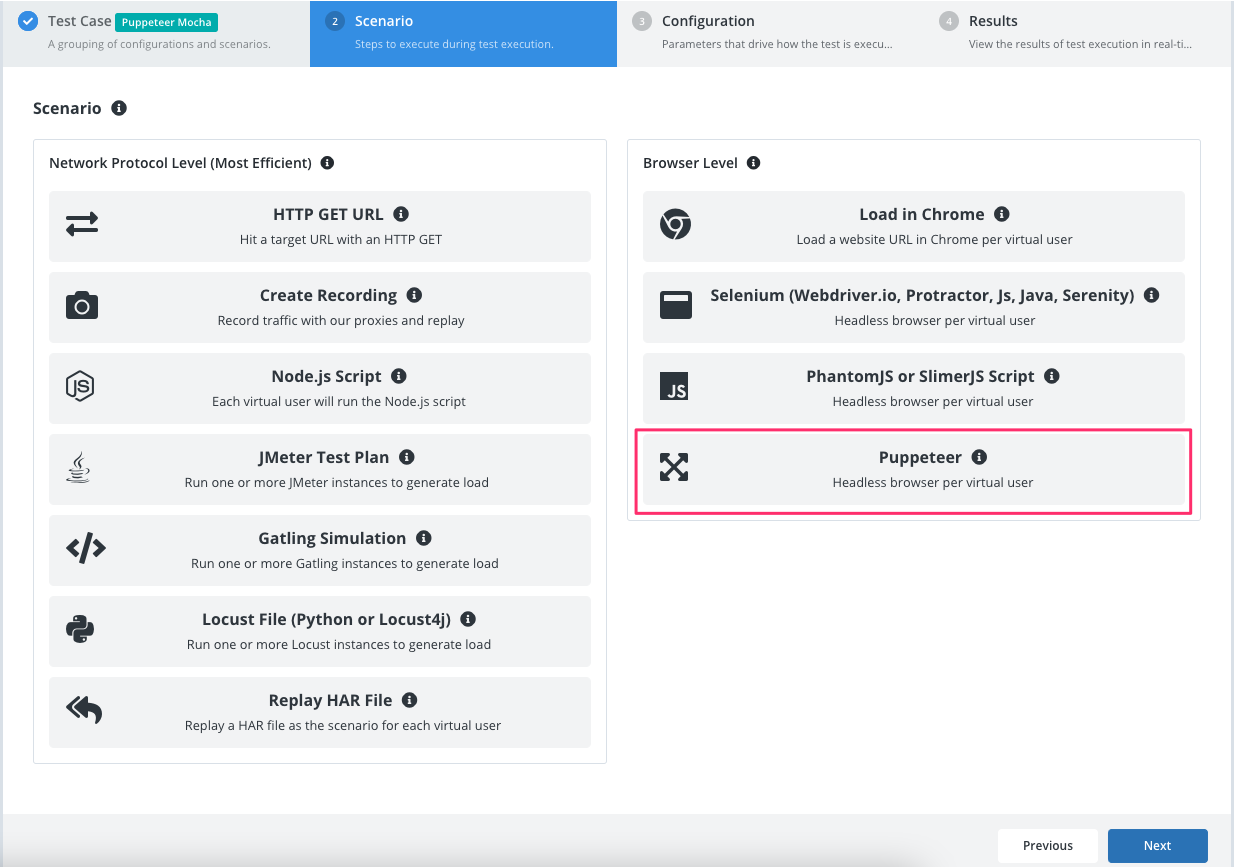
Select Puppeteer as the scenario type.
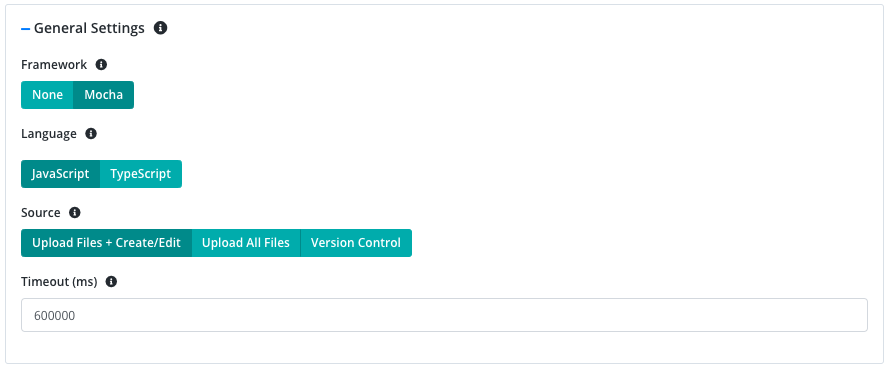
Let’s use the following settings:
- Source: Upload. We can also connect our scenario to version control, but for now let’s just create the files in the browser.
- Framework: Mocha. Choose “None” if you don’t want to use Mocha test syntax and prefer to just provide a Node.js script.
Next press the Generate Example button to generate an example test spec and package.json file. The example package.json file uses ${puppeteerVersion} as the puppeteer package version. Testable will automatically replace it with the version that corresponds to the most recent available browser on Testable.
Our basic examples does the following:
- Loads https://www.google.com in Chromium
- Saves a screenshot to the output directory monitored by Testable with the name
screenshot.png. - Assert that the title of the page is Google
And that’s it, we’ve now defined our scenario! To try it out before configuring a load test click the Smoke Test button in the upper right and watch Testable execute the scenario 1 time as 1 user.
Click on the Configuration tab or press the Next button at the bottom to move to the next step.
Configuration
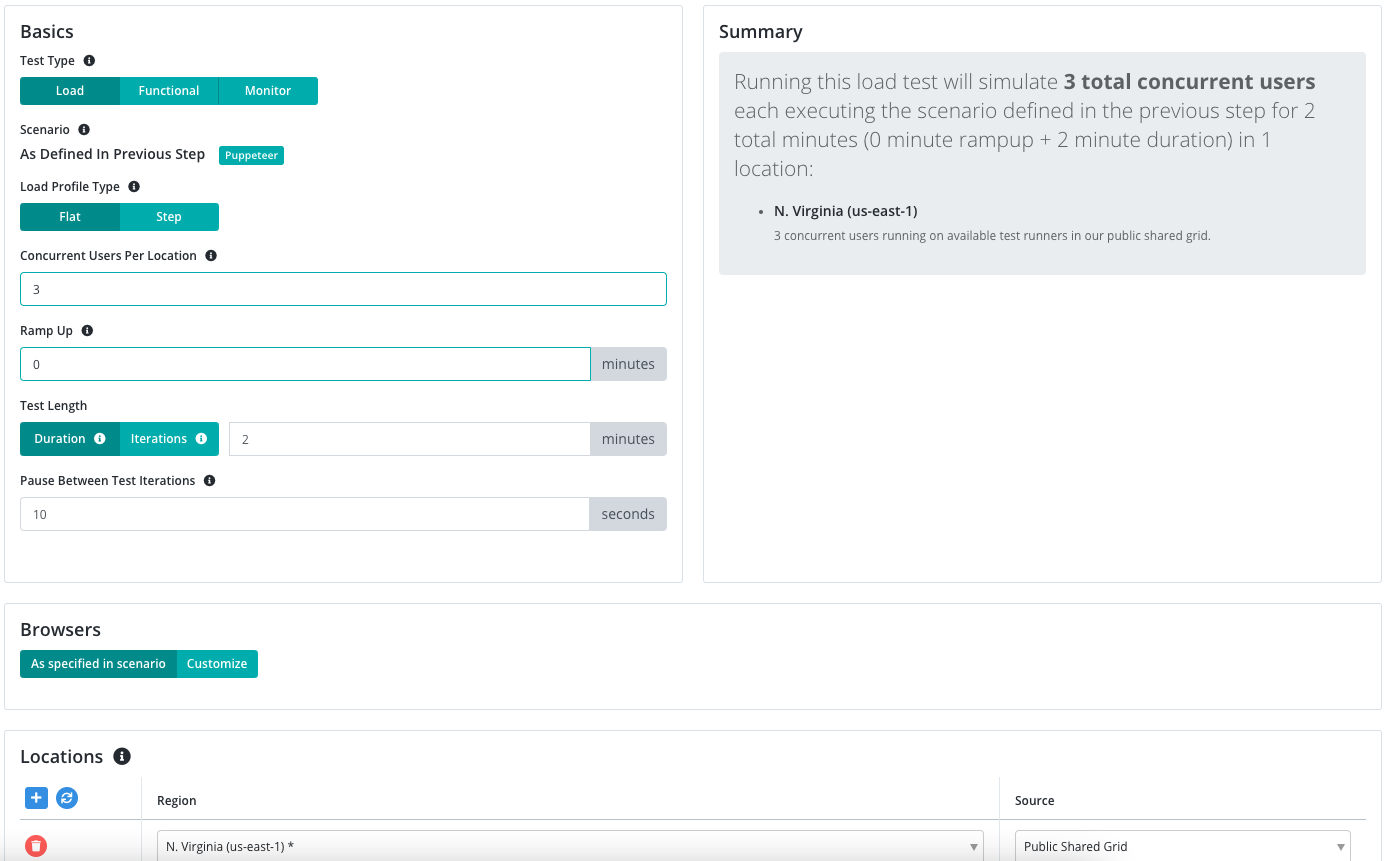
Now that we have the scenario for our test case we need to define a few parameters before we can execute our test:
- Test Type: We select Load so that we can simulate multiple users as part of our test.
- Total Virtual Users: Number of users that will execute in parallel. Each user will execute the scenario.
- Test Length: Select Iterations to have each client execute the scenario a set number of times regardless of how long it takes. Choose Duration if you want each client to continue executing the scenario for a set amount of time (in minutes).
- Location(s): Choose the location in which to run your test and the test runner source that indicates which test runners to use in that location to run the load test (e.g. on the public shared grid).
And that’s it! Press Start Test and watch the results start to flow in. See the new configuration guide for full details of all configuration options.
For the sake of this example, let’s use the following parameters:
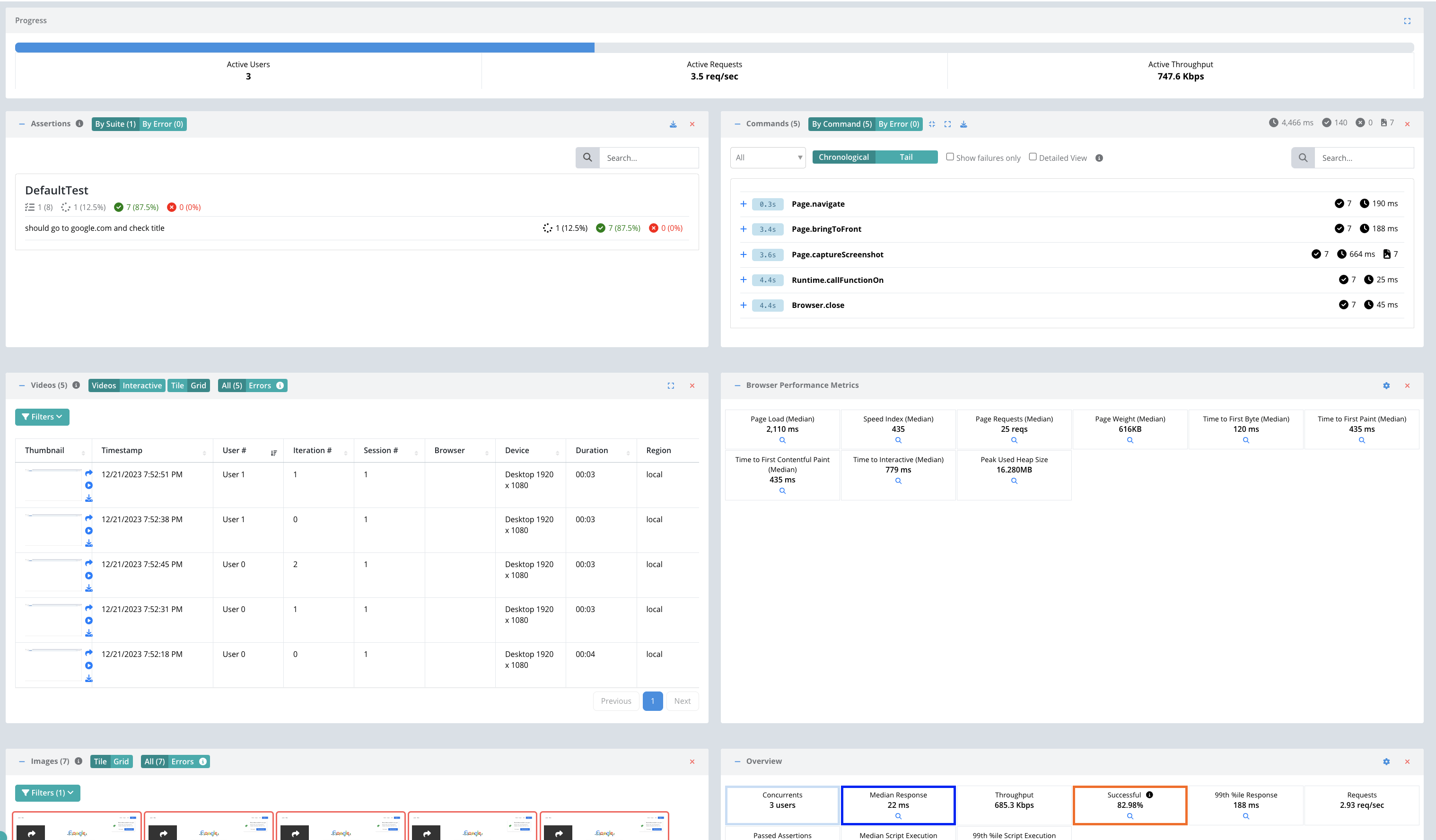
View Results
Once the test starts executing, Testable will distribute the work out to the selected test runners (e.g. Public Shared Grid in AWS N. Virginia).
In each region, the test runners execute 3 concurrent Puppeteer Mocha tests (i.e. 3 concurrent users) for 2 minute. If the test takes less than two minutes, it will sleep for 1 second and then run the test again until more than 2 minutes has passed.
The results will include screenshots, assertions, traces, performance metrics, logging, breakdown by URL, analysis, comparison against previous test runs, and more.
Check out the Puppeteer guide for more details on running your Puppeteer Mocha scripts on the Testable platform.
We also offer integration (Org Management -> Integration) with third party tools like New Relic. If you enable integration you can do more in depth analytics on your results there as well.
That’s it! Go ahead and try these same steps with your own scripts and feel free to contact us with any questions.