Getting Started - Recording
Follow this guide for a basic example to help get up and running using a Recording scenario. Start by signing up for an account and logging in if you have not already done so.
Define Target URL
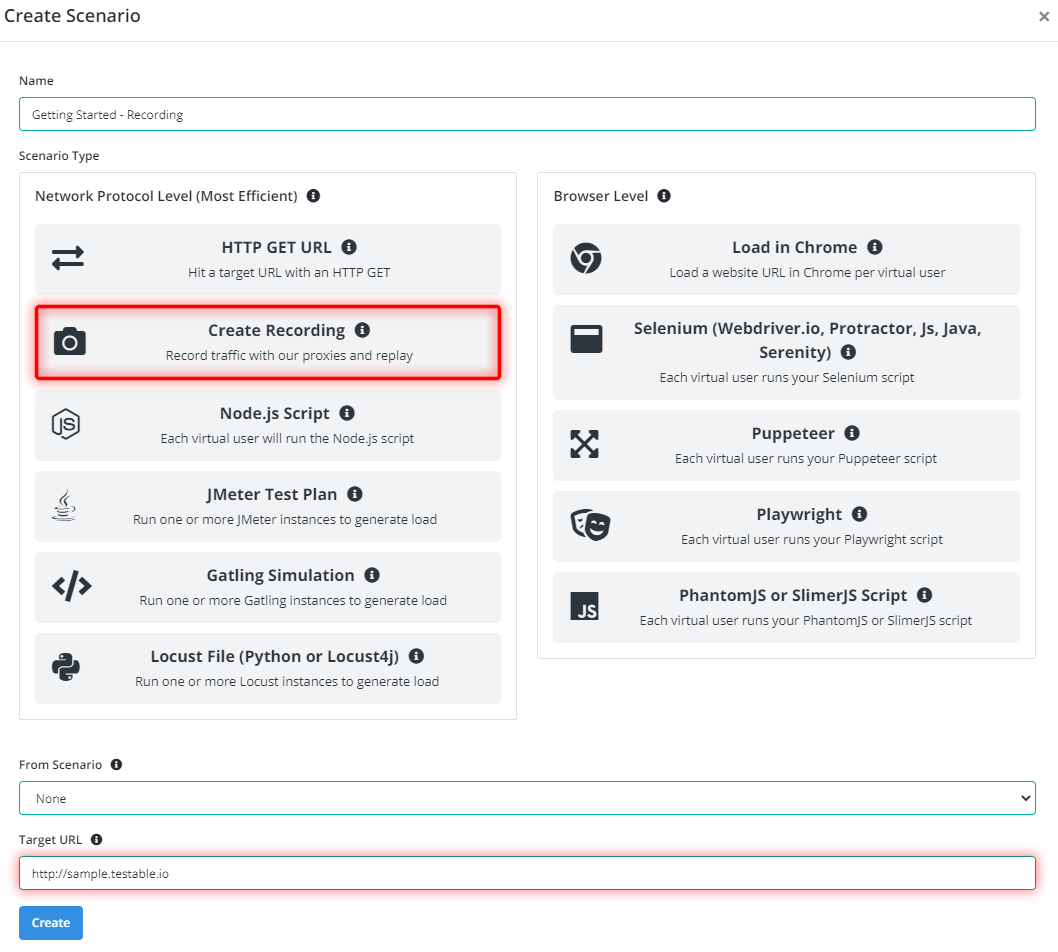
After logging in you should see a Create Test button on the dashboard. Click on it to get started. As you can see in the screenshot below there are four steps: Name, Scenario, Configuration, and Results. We will examine each step one by one below.
For the sake of this test we will use our example REST API endpoint found at http://sample.testable.io. Give the test a name and press Next (or enter).
Scenario
The scenario is the set of steps that will be executed during your test. In this guide we will choose the Create Recording option, and specify http://sample.testable.io as the Target URL.
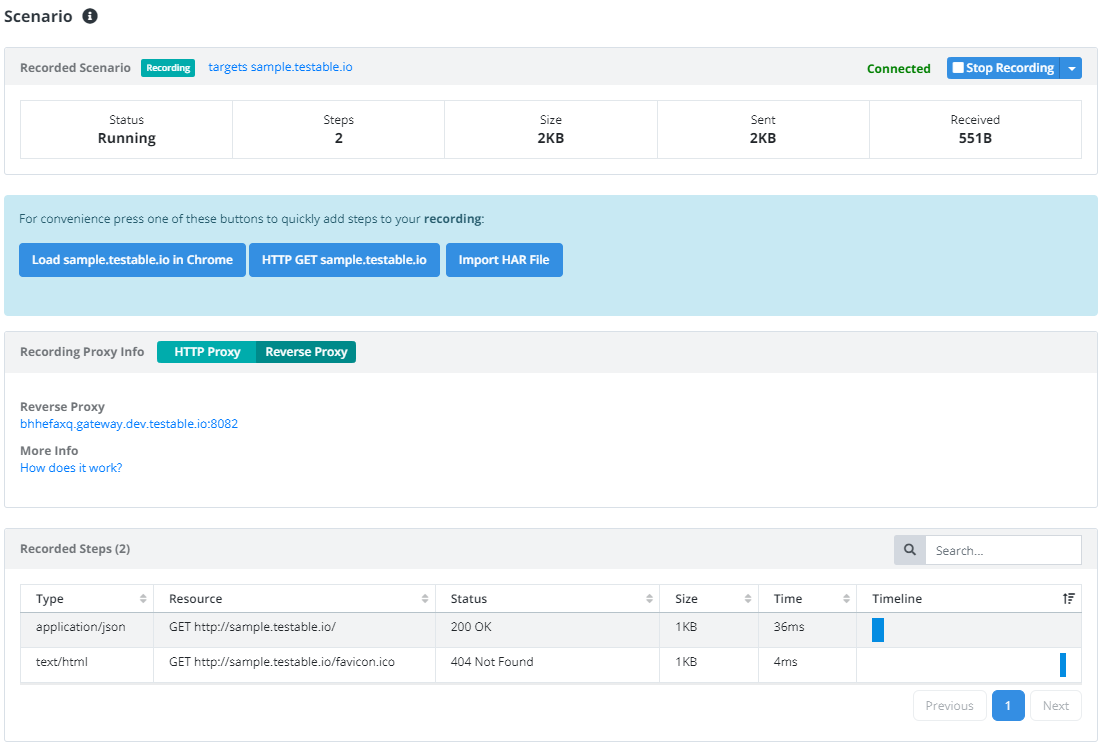
Testable creates both an HTTP proxy and a reverse proxy for recording steps. Read our recording documentation for more details.
We will use the reverse proxy to avoid having to alter any system proxy settings or import any certificates. The reverse proxy URL can be found in the Recording Proxy Info section in the Reverse Proxy tab. Simply take the reverse proxy URL (http://[some-key].gateway.testable.io) and use it in place of http://sample.testable.io. All calls through the reverse proxy are recorded as steps in the scenario.
Go ahead and click the reverse proxy URL and it should open in a new tab with an identical result to when you open the target URL. The response should look something like:
{
name: "sample-http",
startedAt: "2021-08-06T04:04:46.219Z"
}
Now go back to the Testable tab in the browser. The recording grid should populate with two new steps:
What this means is that the gateway recorded two steps: the browser trying to open http://sample.testable.io which succeeded and trying to load a favicon.ico which failed (404 Not Found).
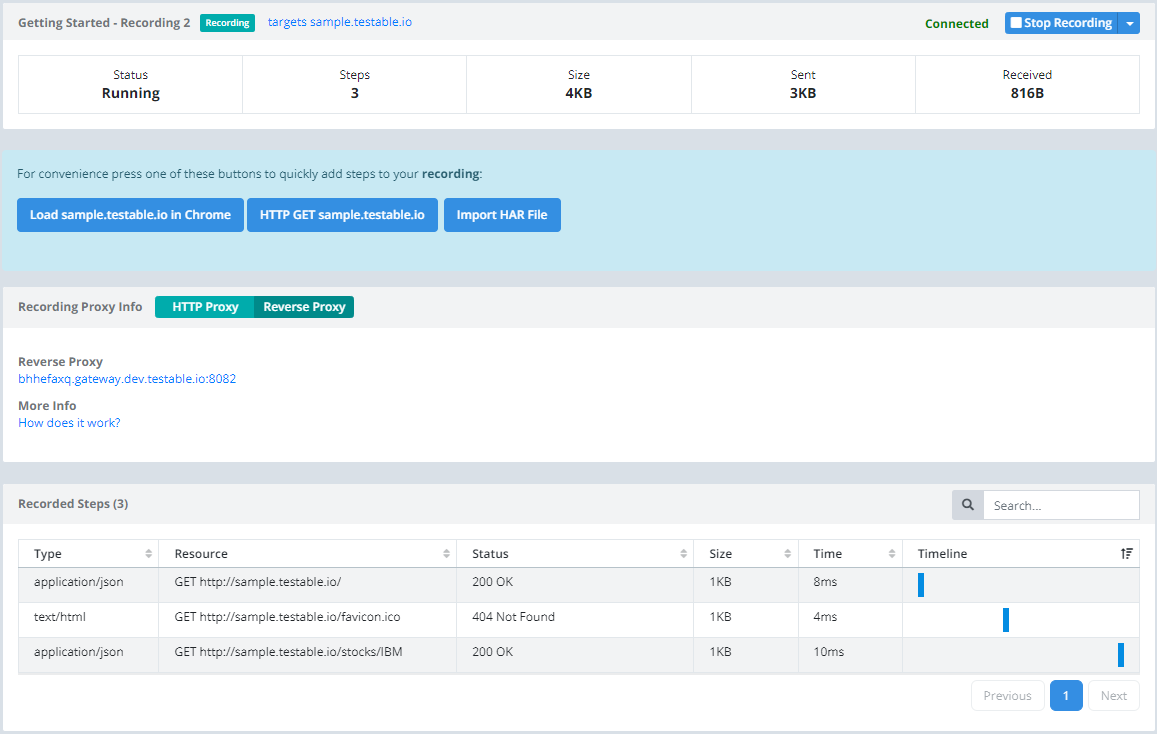
If you do nothing more, those two steps define your scenario and get replayed as configured during your load test. Let’s add one more step just for fun. Add /stocks/IBM to the gateway URL in the browser and press enter. You should get a result like:
{
symbol: "IBM",
price: 55.13243082314481,
exchange: "NYSE"
}
And also see the recorded steps update:
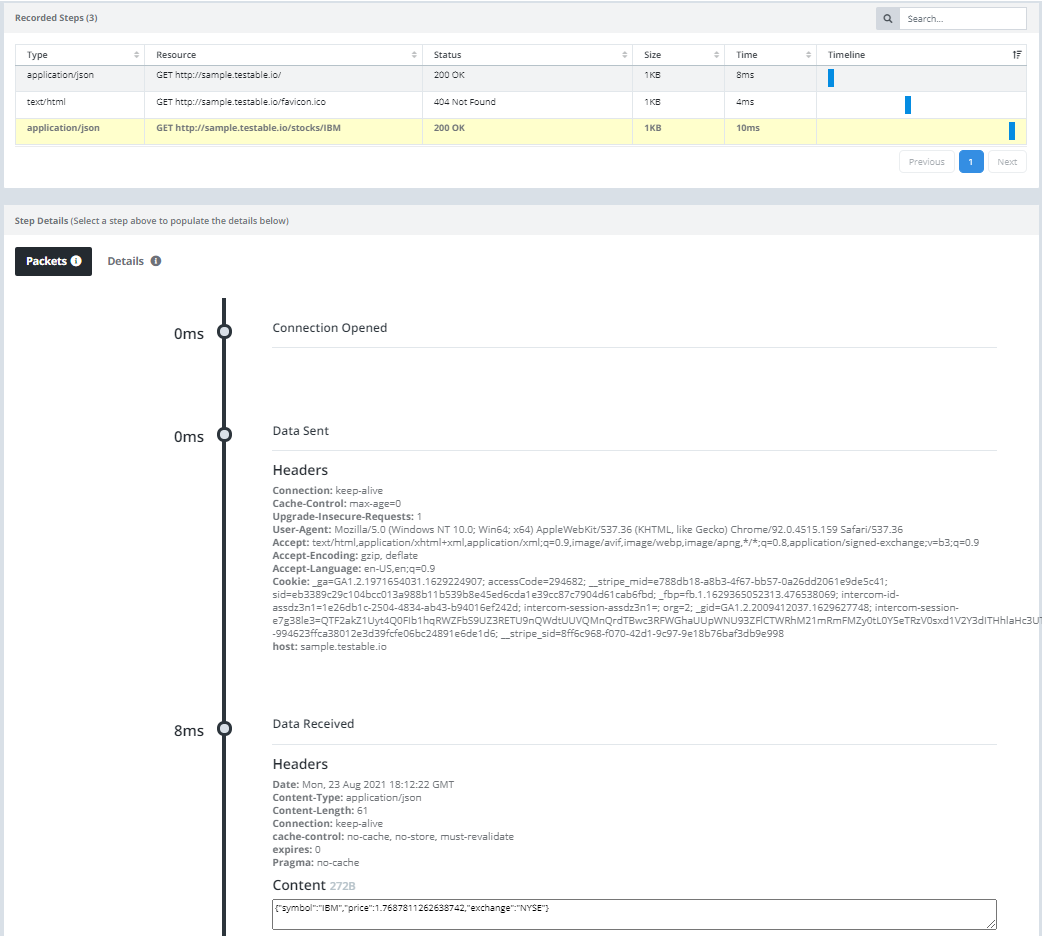
If you click on any step in the recording you can see the details below including all packets sent/received and other detailed information about the request:
Look at that, we’ve defined a scenario in a couple of easy clicks! Let’s turn it into a real load test. Click on the Configuration tab or press the Next button at the bottom.
Configuration
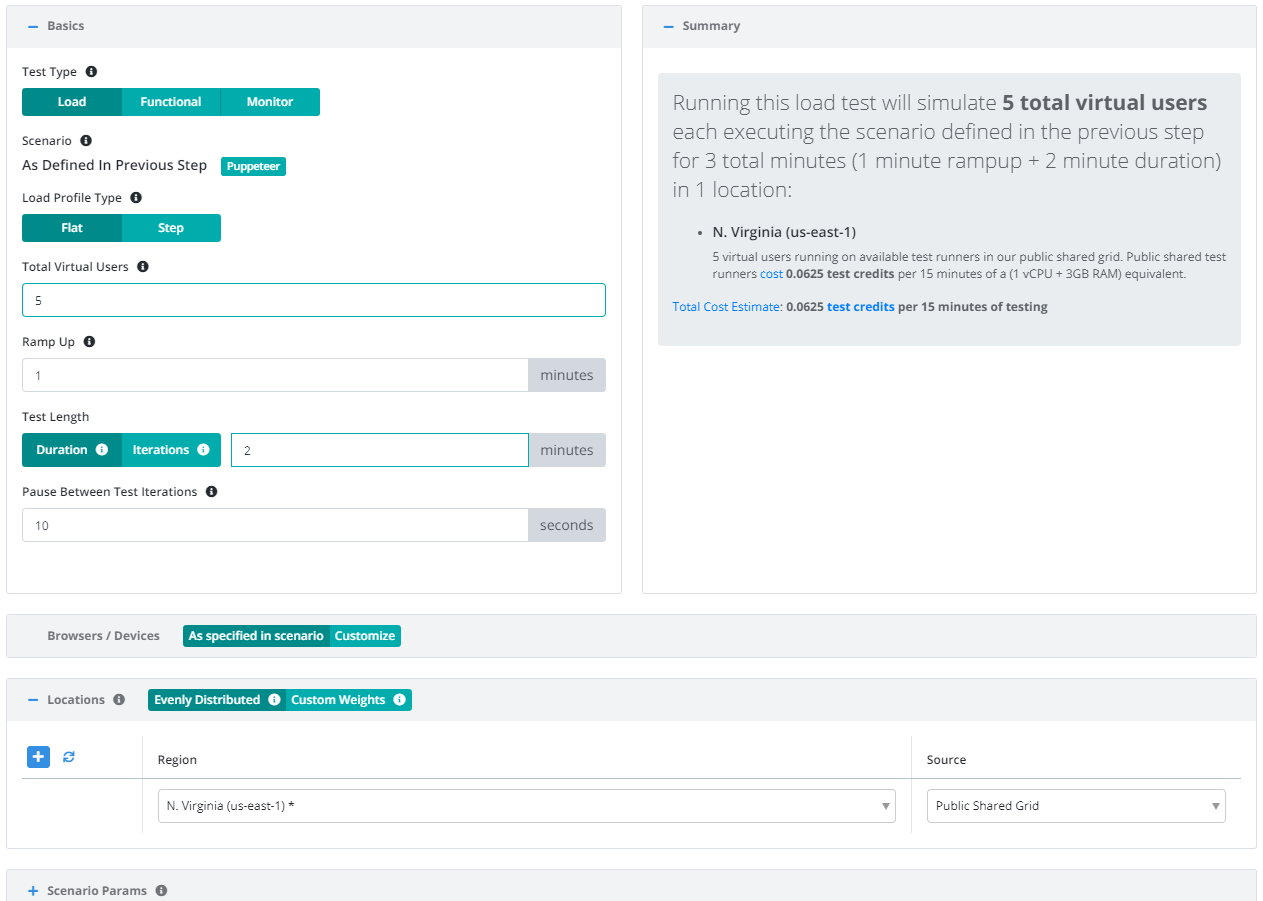
Now that we have the scenario for our test case (i.e. GET /, GET /favicon.ico, GET /stocks/IBM) we need to define a few parameters before we can execute our test:
- Total Virtual Users: Number of users that will execute in parallel. Each user will run the recorded steps.
- Test Length: Select Iterations to have each client execute the scenario a set number of times regardless of how long it takes. Choose Duration if you want each client to continue executing the scenario for a set amount of time (in minutes).
- Location(s): Choose the location in which to run your test and the test runner source that indicates which test runners to use in that location to run the load test (e.g. on the public shared grid).
And that’s it! Press Start Test and watch the results start to flow in. See the new configuration guide for full details of all configuration options.
For the sake of this example, let’s use the following parameters:
View Results
Once the test starts executing, Testable will distribute the work out to the selected test runners (e.g. Public Shared Grid in AWS N. Virginia).
In each region, the Testable test runners execute the recorded scenario with 5 concurrent clients 20 times through. As a reminder the recorded scenario in this case involves executing the following steps against http://sample.testable.io:
- GET /
- GET /stocks/IBM
We can see from the results that each resource was requested 100 times (5 concurrent clients * 20 iterations). For GET / and GET /stocks/IBM, 100% of the requests completed successfully at a mean latency of 5ms. For GET /favicon.ico it succeeded 0% of the time, since this service does not expose a /favicon.ico resource so it will never succeed.
Surrounding the resource result grid you can see various graphs. If you click on any resource in the grid, all charts will update to be specific to that resource only.
That’s it! Go ahead and try these same steps with your favorite website or API and feel free to contact us with any questions.