Playwright Overview
Introduction
Testable supports executing Playwright tests in several flavors:
This document gives a general overview of how Testable integrates with Playwright.
How it Works
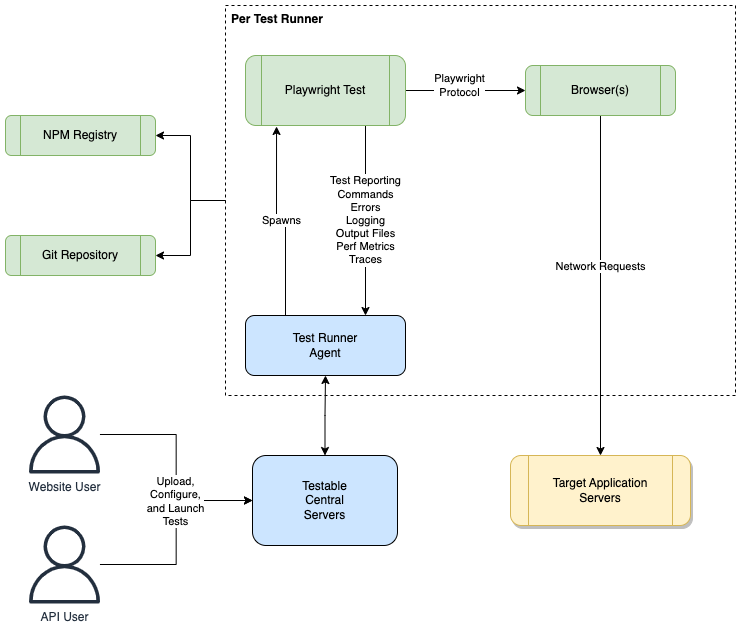
Playwright Test (Node.js)
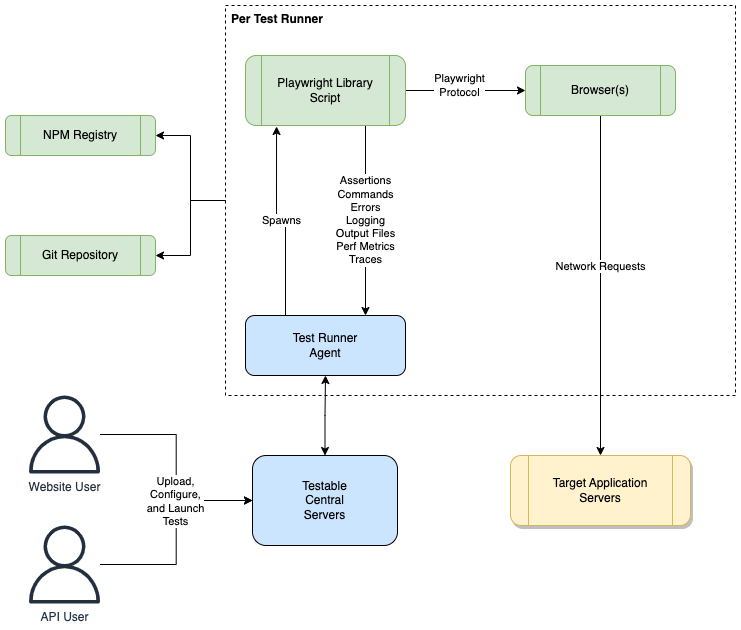
Playwright Library (Node.js)
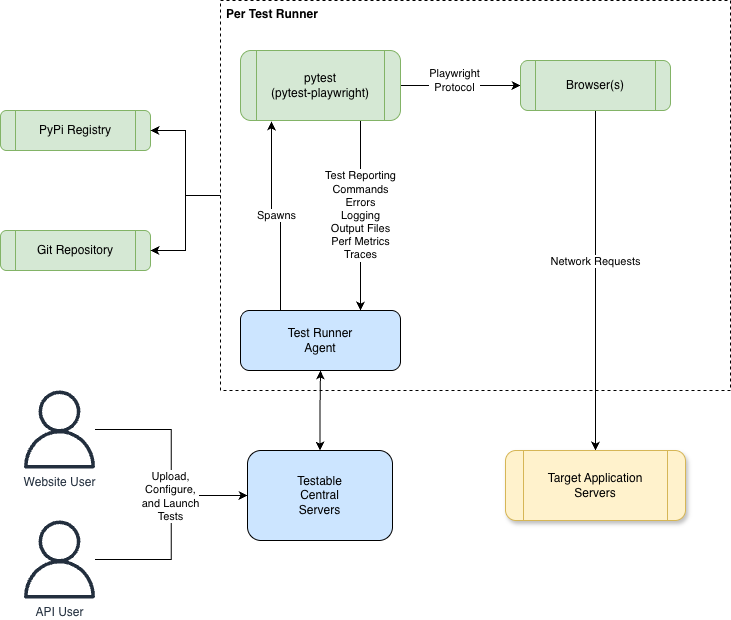
Playwright Python
The code that defines your scenario can be uploaded to Testable or linked to a Git repository and cloned at test execution time.
Browser Version
Playwright comes packages with Chromium, Firefox, and Webkit and you can test against those browsers via Testable.
You can also pass a channel option with values chrome, chrome-beta, msedge, or msedge-beta to use Google Chrome or Microsoft Edge. Testable will ensure that the version of Chrome/Edge that works with the version of Playwright you are using is installed on the test runner and launched during your test.
As a reminder, in your package.json you can set the playwright version to ${playwrightVersion} and Testable will automatically replace that placeholder with the version of Playwright that works well with the latest available browser that Testable supports.
Parameters
Parameterize your scenario and reuse it across many test configurations or via API. This can be useful to control things like environment, base URL, credentials, etc. Parameter values are accessible in your Playwright scripts as environment variables. For example, parameter Abc is accessible as environment variable ABC.
Read more about scenario parameters here.
Environment
Testable passes various environment variables into your test that give you context (e.g. region name, global index, total number of concurrent users, etc).
See our Playwright environment page for more details.