Getting Started - Playwright Library: Javascript + Mocha
Introduction
You can upload or git link your Playwright code to Testable and execute the tests on our global test runner infrastructure as one or more virtual users. Each virtual user will run Playwright on a test runner according to the options you configure. Test runners are available on all Cloud providers, in your account or ours, as well as self-hosted test runners. A test report is then produced that aggregated results from all Playwright session including all assertions, commands, screenshots, video, browser performance metrics, and network metrics. The test reports can be shared and customized to your requirements.
There are 2 flavors of Playwright that can be executed on our test runners:
- Playwright Library [THIS GUIDE]: Playwright Library provides a set of APIs for launching and interacting with browsers.
- Playwright Test + Testable Fixture: Playwright Test framework is a framework for end-to-end testing. Optionally use the testable-playwright-test fixture to get details like assertions, commands, screenshots, video, and metrics. Test results are available whether you use our fixture or not.
In addition to this you can run your Playwright tests locally and point them at Testable as a remote Playwright grid. See this guide for more details on the remote options.
Example Use Case
For our example we will use a simple Playwright Library script that opens https://www.google.com, takes a screenshot, and checks the page title.
Step 1: Create a Test Case
Start by signing up and creating a new test case using the Create Test button on the dashboard.
Enter the test case name (e.g. Playwright Demo) and press Next.
Step 2: Setup the Scenario
Select Playwright as the scenario type.
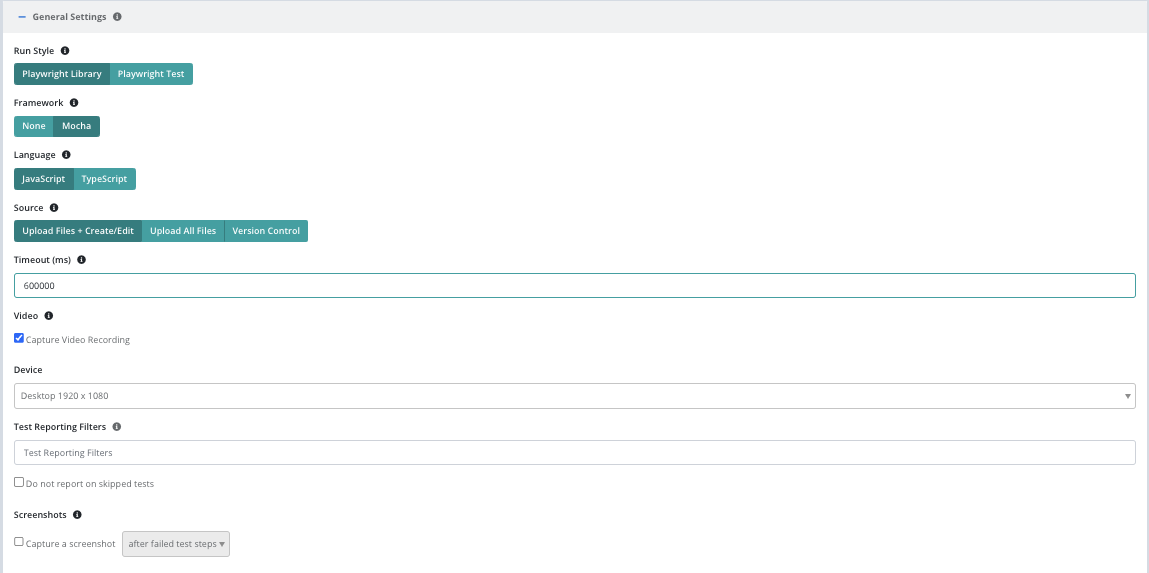
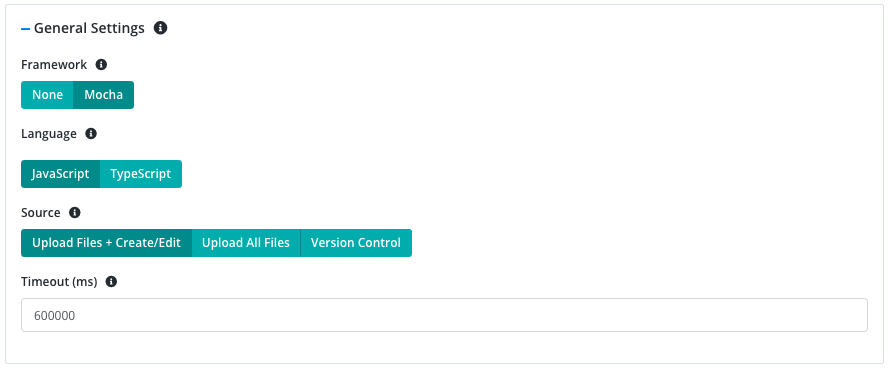
Let’s use the following settings:
- Source: Upload
- Run Style: Playwright Library.
- Framework: Mocha. Choose “None” if you don’t want to use Mocha test syntax and prefer to just provide a Node.js script.
- Language: Javascript
- Node Version: Latest
Now press the Generate Example button to generate an example test.js and package.json file.
NOTE: In our package.json file we use ${playwrightVersion} as the playwright version. Testable will automatically use the latest supported Playwright version and corresponding browser version.
For our test spec we will use the following as an example:
import { chromium } from 'playwright';
import { expect } from 'chai';
before (async function () {
// pass { channel: 'xxx' } option where xxx is chrome, chrome-beta, msedge, or msedge-beta to launch Chrome or Edge instead of Chromium
// the browser version launched will be the one that works best with the chosen version of Playwright
global.browser = await chromium.launch();
});
describe('DefaultTest', () => {
it('should go to google.com and check title', async () => {
const page = await browser.newPage();
await page.goto('https://www.google.com');
await page.screenshot({path: 'screenshot.png'});
const title = await page.title();
expect(title).to.equal('Google');
});
});
after(async () => browser.close());
Our basic examples does the following:
- Loads https://www.google.com in Chromium
- Saves a screenshot as
screenshot.png - Assert that the title of the page is Google
And that’s it, we’ve now defined our scenario! To try it out before configuring a load test click the Smoke Test button in the upper right and watch Testable execute the scenario 1 time as 1 user.
Click on the Configuration tab or press the Next button at the bottom to move to the next step.
Step 3: Setup and Run the Configuration
Now that we have the scenario for our test case we need to define a few parameters before we can execute our test:
- Test Type: We select Load so that we can simulate multiple users as part of our test.
- Total Virtual Users: Number of users that will execute in parallel. Each user will execute the scenario.
- Test Length: Select Iterations to have each client execute the scenario a set number of times regardless of how long it takes. Choose Duration if you want each client to continue executing the scenario for a set amount of time (in minutes).
- Location(s): Choose the location in which to run your test and the test runner source that indicates which test runners to use in that location to run the load test (e.g. on the public shared grid).
And that’s it! Press Start Test and watch the results start to flow in. See the new configuration guide for full details of all configuration options.
For the sake of this example, let’s use the following parameters:
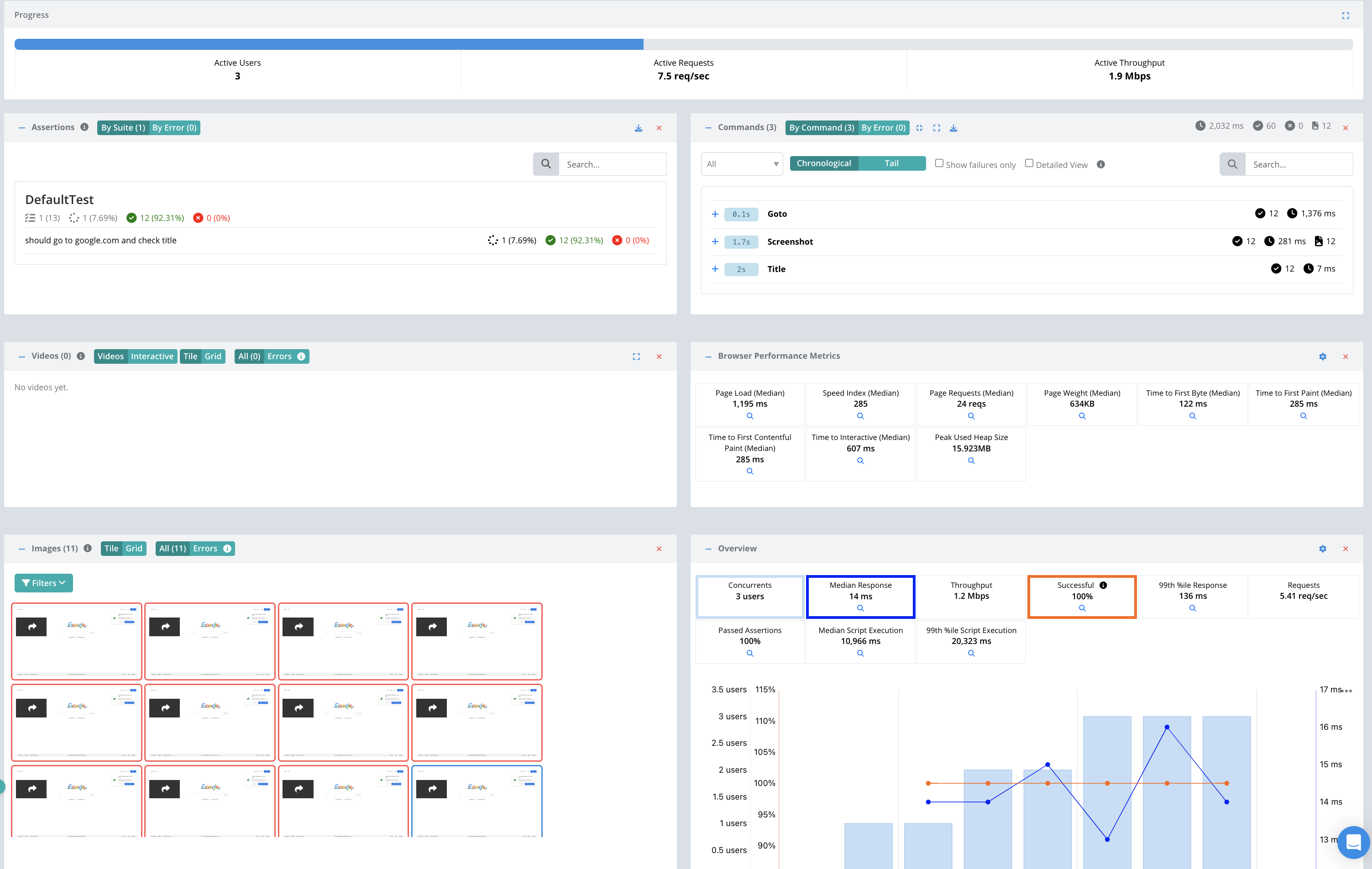
Step 4: View Results
Once the test starts executing, Testable will distribute the work out to the selected test runners (e.g. Public Shared Grid in AWS N. Virginia).
In each region, the test runners execute 3 concurrent Playwright Mocha tests (i.e. 3 concurrent users) for 2 minute after a 1 minute ramp up. If the test takes less than two minutes, it will sleep for 1 second and then run the test again until more than 2 minutes has passed.
The results will include screenshots, assertions, commands, traces, performance metrics, logging, breakdown by URL, analysis, comparison against previous test runs, and more.
Check out the Playwright guide for more details on running your Playwright Mocha scripts on the Testable platform.
We also offer integration (Org Management -> Integration) with third party tools like New Relic. If you enable integration you can do more in depth analytics on your results there as well.
That’s it! Go ahead and try these same steps with your own scripts and feel free to contact us with any questions.